Autor: Kurt Schauer
Seit Mai 2021 hat Google einen neuen Rankingfaktor eingeführt: die Page Experience. Dabei spielen die Core Web Vitals eine zentrale Rolle. Doch was genau umfasst die Page Experience, und was verbirgt sich hinter den Core Web Vitals? Vor allem stellt sich die Frage: Was bedeutet das für das Ranking und die Suchmaschinenoptimierung Ihrer Website?
In diesem Artikel möchten wir Ihnen die wichtigsten Begriffe und Maßnahmen erläutern. Außerdem zeigen wir Ihnen, wie Sie feststellen können, wie gut Ihre Website in Bezug auf die Core Web Vitals aufgestellt ist.
Was genau beinhalten die Page Experience?
Mit dem Ranking-Faktor Page Experience implementiert Google einen neuen Algorithmus, der sich stark am tatsächlichen Nutzererlebnis orientiert. Es geht hierbei um technische Faktoren, die entscheidend für die Benutzererfahrung bei der Interaktion mit einer Website sind.
Auch wenn relevanter Inhalt nach wie vor eine zentrale Rolle für ein zufriedenstellendes Nutzererlebnis spielt, gilt: Eine Website kann weiterhin auf den oberen Plätzen ranken, selbst wenn ihr Page Experience-Faktor schwächer ist – vorausgesetzt, sie überzeugt durch besonders hochwertigen Content.
Allerdings wird bei zwei inhaltlich ähnlich relevanten Seiten diejenige mit der besseren Page Experience eine höhere Platzierung erhalten.
Welche Faktoren berücksichtigt der Page Experience?
Der Ranking-Faktor Page Experience kombiniert die Core Web Vitals mit bereits bestehenden User-Experience-Signalen. Google hebt dabei folgende Faktoren hervor:
Mobile-Friendliness: Mehr als 50 % der Nutzer surfen mittlerweile mit ihrem Smartphone im Internet. Daher ist eine reibungslose Bedienung der Seite auf mobilen Geräten unerlässlich für ein positives Nutzererlebnis.
Safe-Browsing: Sicheres Surfen bedeutet für Google, in den Suchergebnissen Seiten zu vermeiden, die potenziellen Schaden anrichten können. Dazu zählen unsichere Verbindungen, die betrügerische Aktivitäten wie Phishing ermöglichen, sowie Seiten, die bereits gehackt wurden, Malware einschleusen oder unerwünschte Software zum Download anbieten. Solche Seiten bieten laut Google kein „sicheres Browsen“.
HTTPS-Security: Eine sichere HTTPS-Verbindung ist an dem kleinen Schloss-Symbol neben der URL erkennbar. Diese Sicherheitszertifikate gewährleisten eine sichere Datenübertragung zwischen der Website und dem Browser des Nutzers. Die Daten werden während der Übertragung vor Abhören und Manipulation durch Dritte geschützt. Auch diesen Faktor stuft Google zunehmend wichtiger für die Page Experience ein.
Intrusive Interstitial Guidelines: Intrusive Interstitials sind aufdringliche Einblendungen, die einen Großteil oder den gesamten Inhalt einer Seite verdecken. Insbesondere beim Aufruf von Seiten über Mobilgeräte sind solche Pop-ups für Nutzer sehr störend. Deshalb werden Seiten mit solchen Einblendungen in Bezug auf die Nutzerfreundlichkeit herabgestuft. Ausnahmen bilden gesetzlich vorgeschriebene Abfragen, wie etwa zu Cookies oder Altersfreigaben.
Zu diesen bisherigen Faktoren der Page Experience kommen nun die Core Web Vitals hinzu. Diese bilden ein Set von Kernmetriken zur Bewertung der Website-Performance und umfassen verschiedene Aspekte der Nutzererfahrung bei der Interaktion mit einer Webseite. Google legt damit zukünftig noch mehr Wert auf das Nutzererlebnis beim Surfen. Im Detail handelt es sich bei den Core Web Vitals um eine Zusammenstellung von Metriken zur Ladezeit, die wir Ihnen im Folgenden kurz vorstellen möchten.

Die Core Web Vitals im Überblick:
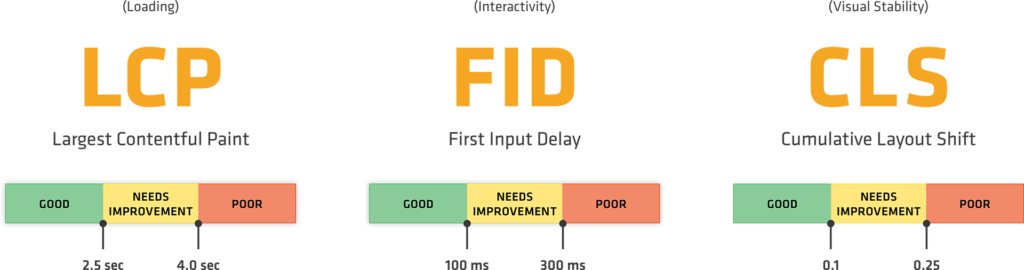
- Largest Contentful Paint (LCP): Diese Metrik bewertet die Ladegeschwindigkeit einer Seite, indem die Zeit gemessen wird, die benötigt wird, um den größten sichtbaren Inhalt (in der Regel ein Video, Bild oder Textblock) zu laden, nachdem ein Benutzer eine URL aufgerufen hat. Eine kurze Ladezeit des Hauptinhalts ist entscheidend für ein positives Nutzererlebnis.
- First Input Delay (FID): FID misst, wie schnell eine Seite auf die erste Interaktion eines Nutzers reagiert. Das bedeutet, es wird die Zeitspanne zwischen einer Aktion (z. B. dem Klicken auf eine Schaltfläche oder einen Link) und dem Moment gemessen, in dem der Browser auf diese Aktion reagiert. Eine schnelle Reaktionszeit ist entscheidend für einen positiven ersten Eindruck, da sie zeigt, dass Ihre Website zuverlässig und benutzerfreundlich funktioniert.
- Cumulative Layout Shift (CLS): Diese Metrik erfasst alle unerwarteten Layout-Verschiebungen, die auf einer Seite auftreten, und fasst sie zu einer Kennzahl zusammen. Oft verursachen Werbebanner oder eingeblendete Schaltflächen unerwünschte Verschiebungen des Inhalts, sodass sich beispielsweise Textblöcke plötzlich verschieben. Das ist für Nutzer besonders störend und wird zukünftig im Rahmen der Page Experience negativ bewertet.
Wie lassen sich die Core Web Vitals messen?
Die Core Web Vitals haben ihren Ursprung im Analyse-Tool Google Lighthouse, das vorrangig zur Durchführung detaillierter Performance-Analysen von Websites und URLs verwendet wird. Auch das SEO-Analyse-Tool Searchmetrics hat bereits ähnliche Parameter hinsichtlich ihrer Bedeutung für ein gutes Ranking untersucht und daraus die Google Lighthouse-Ranking-Faktoren entwickelt.
SEOs und Website-Betreiber können die Core Web Vitals mit den folgenden Tools analysieren:
- Google Search Console
- PageSpeed Insights
- Google Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
Google plant, die Messung der Core Web Vitals schrittweise in diese Tools zu integrieren. Für beliebte Content-Management-Systeme (CMS) wie WordPress liefert Google bereits konkrete Hinweise darauf, welche Einstellungen oder Plugins Probleme verursachen, und zeigt auf, wie diese behoben werden können.
Das Beste daran: Um die Metriken in den Tools richtig zu verstehen, müssen Website-Betreiber keine Performance-Experten oder SEO-Spezialisten sein. Dennoch ist es hilfreich, die Daten zu den Core Web Vitals korrekt einordnen zu können, um die Benutzerfreundlichkeit gezielt zu verbessern und das Nutzererlebnis nachhaltig zu optimieren.
Sie haben Fragen?