Autor: Dennis Hüttner
Was ist ein WordPress Theme?
Ein WordPress Theme ist das Grundlayout oder Design deiner Website. Es basiert auf verschiedenen Programmiersprachen wie CSS, HTML und PHP. Warum gibt es Themes? Viele Elemente auf Webseiten sind oft ähnlich, wie Schriftarten, Maße und Abstände. Meistens sind Menüs oder der Footer standardisiert – der gesamte Grundaufbau der Seite ist vergleichbar.
Um diese Bestandteile nicht immer wieder neu programmieren zu müssen, entwickelt man ein Grundgerüst – das sogenannte Theme. In dieses Raster werden alle Inhalte der Webseite eingefügt. Für einzelne Unterseiten gibt es unterschiedliche Vorlagen (Schablonen). Alle Inhalte, die du auf den Seiten hinzufügst, werden in diese bestehende Schablone integriert. Dadurch sehen Beiträge auf deiner Website einheitlich aus, und die Struktur der Unterseiten ähnelt der der Startseite.
Themes werden von Entwicklern programmiert. Im Prinzip kann jeder ein Theme entwickeln und auf WordPress hochladen, weshalb es eine große Auswahl gibt. Kostenlose Themes werden oft von Unternehmen zur Verfügung gestellt, meist in einer „Light“-Version, die durch eine kostenpflichtige Pro-Version erweitert werden kann. Die kostenlosen Themes sind ideal für Einsteiger, da sie eine schnelle Einrichtung der Webseite ermöglichen.
Wie findest du das richtige Theme?
Wenn du ein Theme wählst, sollte das Grundlayout zu deiner Webseite passen. Am besten machst du dir eine Skizze deiner Webseite (old school). Überlege dir, welche Unterseiten du benötigst (Site Map) und wie die Webseite aufgebaut sein soll (Wireframe). Brauchst du beispielsweise einen vierspaltigen Footer? Soll sich das Logo mittig über dem Menü befinden?
Sobald du alle wichtigen Punkte für deinen Internetauftritt festgelegt hast, suchst du dir ein Theme, das genau diese Funktionen bietet.
Wie entscheidest du, ob ein Theme gut ist? Lade es herunter und mache eine lokale Installation auf deinem Laptop oder PC. Teste es aus, denn nicht jedes Theme ist für jede Webseite geeignet. Die Auswahl des richtigen Themes erfordert oft etwas Erfahrung.
Welches Theme ist für deine WordPress-Webseite geeignet?
Ein Theme für Verkaufsseiten benötigt eine sehr gute Pagespeed und muss für Conversion optimiert sein.
Ein Theme für eine Nischenseite – etwa, wenn du durch Affiliate-Marketing Geld verdienen möchtest – sollte die Möglichkeit eines Produktfilters bieten. Es ist praktisch, wenn du Produkte (z. B. von Amazon) einfach importieren kannst. Zudem sollten Produktvergleiche und Tabellen unkompliziert erstellt werden können.
Themes für Unternehmensseiten und Shops sollten sehr clean und schlicht gestaltet sein, da dies seriös wirkt – besonders auf Unternehmensseiten. Wichtig ist zudem die individuelle Seitengestaltung sowie eine gute Kompatibilität mit Plug-ins.
Themes für Blogs müssen ebenfalls auf Conversion optimiert sein. Du solltest festlegen können, ob der gesamte Inhalt oder nur ein Auszug angezeigt wird.
Ein essenzielles Kriterium, das jedes Theme erfüllen muss: Das letzte Update sollte nicht länger als drei Monate zurückliegen. Rund um deine Webseite kommen viele verschiedene Technologien zum Einsatz, wie Programmiersprachen, Browsertechnologien und diverse Endgeräte, die ständig weiterentwickelt werden. Daher muss dein Theme immer auf dem neuesten Stand gehalten werden, um aktuellen Anforderungen gerecht zu werden.
Auf WordPress.org findest du viele Informationen zu Themes, darunter Bewertungen und Kommentare von Nutzern, die dir bei der Auswahl helfen können.
Alle Themes, die wir vorstellen, sind einfach zu bedienen, verfügen über ein klares Design und bieten zahlreiche Möglichkeiten zur Anpassung. Sie sind gut programmiert und sorgen dafür, dass deine Webseite reibungslos funktioniert. Zudem lassen sie sich problemlos mit großen Page-Buildern wie Elementor, Divi, Gutenberg oder Brizy bearbeiten.

Dazzling ist ein kostenloses Theme, das hauptsächlich für Business-Seiten entwickelt wurde. Es bietet einige nützliche Features, wie einen integrierten Slider und einen Blog. Direkt unter dem Slider kannst du einen Call-to-Action-Button platzieren. Das Design von Dazzling ist schlicht und clean gehalten. Allerdings sind die Anpassungsoptionen begrenzt.
Das Illdy Theme eignet sich gut für Shops, da sich Testimonials sehr einfach erstellen lassen. Du kannst verschiedene Bereiche der Webseite nach oben oder unten verschieben und Icons einfügen. Das Design ist sauber und minimalistisch. Für inhaltslastige Seiten ist Illdy jedoch weniger geeignet


Das Enigma WordPress Theme ist ansprechend gestaltet und bietet Animationen sowie viele Effekte, wie zum Beispiel den Schneeflocken-Effekt. Der Slider ist hervorragend, und viele Features sind sehr gut umgesetzt. Der Header ist gelungen, insbesondere die Integration von Social-Media-Icons sowie Telefonnummer und E-Mail. Auch der Go-to-Top-Button ist eine praktische Ergänzung. Das Design ist attraktiv, allerdings ist die Anpassbarkeit der Website nur begrenzt. Zudem können die vielen Effekte ablenkend wirken.
Shapely ist sehr anfängerfreundlich und einfach zu bedienen. Empfehlenswert für jeden, der mit der Gestaltung seiner Webseite beginnt. Das Design ist klar und sauber mit einem schicken Parallaxe-Effekt (das Objekt scheint sich zu bewegen). Die Webseite wird durch große Divider übersichtlich, der Kunde kommt schnell an die Information, die er sucht. Weitere Pluspunkte: Mehrere Möglichkeiten für Buttons und das Menu ist als sticky Headline immer sichtbar. Shapely ermöglicht dir unterschiedliche Farbgestaltung von Buttons und Text. Den Font (die Schriftart) kannst du nicht ändern, auch die Schriftfarbe des Headers (schwarz/weiß) ist festgelegt.


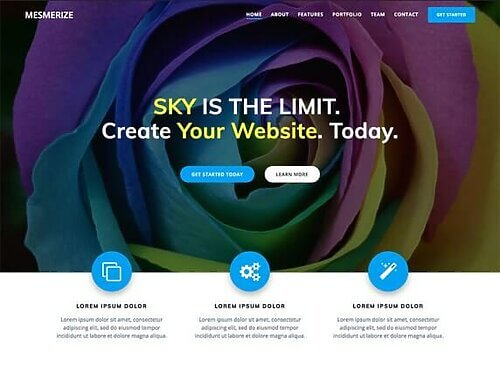
Das Theme Mesmerize ist sehr einfach zu bedienen und bietet zahlreiche Designoptionen, wie Icons auf den Buttons, Farbgestaltung und die Gestaltung der Divider. Besonders die farbigen Buttons sind gut sichtbar, allerdings lässt sich ihre Farbe nicht anpassen. Leuchtendes Pink und Grün passen möglicherweise nicht zu deiner Webseite. Mesmerize bietet viele Voreinstellungen, sodass du deine Inhalte schnell und einfach einfügen kannst. Ein Nachteil bei kostenfreien Themes ist, dass du nie die volle Kontrolle über das Design deiner Webseite hast. Du musst abwägen, was dir wichtig ist.
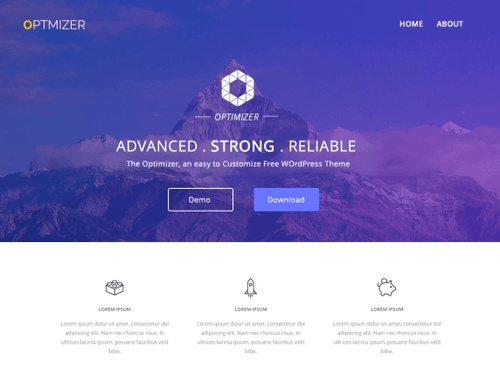
Das Theme Optimizer ist hervorragend einfach und intuitiv zu bedienen. Du kannst die Startseite nach deinen Wünschen gestalten. Die Webseite ist responsiv, sehr schnell und suchmaschinenoptimiert. Der Hintergrund, die Buttons und der Header können in beliebigen Farben angepasst werden. Auch der Text lässt sich in jeder Schriftart und Farbe gestalten. Zudem unterstützt Optimizer WooCommerce. Allerdings sind die verfügbaren Widgets begrenzt.


Hestia bietet ein sehr übersichtliches Design, ist leicht zu bearbeiten und ausgesprochen anfängerfreundlich. Du kannst viele Bereiche der Website individuell gestalten, um sie optimal auf deine Kunden und deren Bedürfnisse abzustimmen. Hestia unterstützt zudem einen vollständigen Onlineshop und ist mit WooCommerce kompatibel. Kunden können einen Newsletter abonnieren, und das Kontaktformular lässt sich einfach bearbeiten, einschließlich der Farbanpassung. Du kannst auch einen Blog einrichten, Texte bearbeiten und die Hintergründe sowie Farben der Buttons anpassen. Experimentiere damit, um herauszufinden, was am besten zu dir und deiner Website passt.
OceanWP ist das zweithäufigste installierte WordPress-Theme und bietet alles, was du brauchst, um eine funktionsfähige und gut gestaltete Webseite aufzubauen. OceanWP bietet verschiedene Layouts für die Seiten und unterschiedliche Containergrößen. Du hast mehrere Stylingoptionen für die Seitentitel sowie die Möglichkeit, Buttons und das Kontaktformular an Kundenwünsche anzupassen. Unterschiedliche Seiten kannst du individuell gestalten, einschließlich des Headers und Footers.
Ein Nachteil ist, dass die Vielzahl an Stylingoptionen etwas unübersichtlich und zerstreut wirken kann, was für Anfänger überwältigend sein kann. Zudem sind die kostenpflichtigen Versionen der Templates für Elementor und Gutenberg relativ teuer.

WordPress Theme – Astra im Detail
Astra beinhaltet zahlreiche Templates. Ein Template ist eine fertige Website, die du importierst. Dann passt du die ganze Seite (die Inhalte) an deine Wünsche an. Hierzu lädst du das Astra Theme herunter, installierst und aktivierst es. Die Templates sind sehr vielfältig, auch die Anzahl ihrer Seiten variiert. Das kann das erste Kriterium sein. Was bietest du an, wie viele Seiten sind bei deiner Website sinnvoll? Planst du Nähkurse online? Dann brauchst du z. B. vier Seiten: Home, About Me, Classes und eine Seite mit nützlichen Tipps. Deine Inhalte fügst du mit einem Pagebuilder ein.
Templates sind großartig für Anfänger, da sie viele wichtige Punkte abdecken. Das ist praktisch und spart dir eine Menge Zeit. Der Footer (am unteren Rand der Seite) enthält beispielsweise bereits vorgefertigte Bereiche wie Impressum und Datenschutzerklärung. Breadcrumbs (Navigationslinks, die in einem Beitrag erscheinen) lassen sich ebenso leicht gestalten wie Dropdown-Menüs. In der Sidebar, falls du einen Blog hast, kannst du einzelne Widgets einfügen, wie neueste Kommentare, Beiträge oder das Archiv.
Du kannst die Voreinstellungen unverändert lassen oder viele Details individuell anpassen. Du hast die Möglichkeit, die Typografie (Größe, Schriftstärke oder Zeilenhöhe) zu ändern, sowie die Hover-Farbe (die Farbe, in die der Link wechselt, wenn du mit der Maus darüberfährst). Auch die Hintergrundfarbe, Textfarbe, Linkfarbe und Buttonfarbe sind anpassbar. Die Breite der Seite oder der Inhalte kannst du ebenso verändern wie die Größe des Logos. Icons für Facebook, Twitter und WhatsApp sind möglich.

Das ist ja alles easy peasy lemon squeezy?
Nein, nicht ganz. Ein Problem ist, dass du endlos viel Zeit mit Details verbringen kannst. Im E-Commerce ist eine gut und professionell gestaltete Webseite unverzichtbar für deinen Erfolg. Die Webseite ist dein Standort, dein Geschäft, dein Schaufenster, deine Ware und dein Service. Du wirst bereits genug Arbeit mit deinem Onlineshop haben: Produkte beschreiben, Bestellungen bearbeiten, Waren versenden – damit verdienst du dein Geld, nicht mit der Auswahl der richtigen Schriftart. Ein Profi kann dir in kürzester Zeit helfen.
Ein weiteres Problem ist, dass du möglicherweise anfängst, mit einem Theme zu arbeiten und dann feststellst, dass du für wichtige Funktionen die Pro-Version benötigst. Das kann ärgerlich sein, wenn dafür kein Budget eingeplant ist. Allerdings kannst du Themes über Plug-ins um viele Funktionen erweitern.
Die SEO bei den kostenpflichtigen Versionen ist zudem deutlich besser.
Sie haben Fragen?

Eliana Gramer
Leitung Web/Digital